C A S E S T U D Y 2 0 1 8
Documenting meals via photos
M Y R O L E
I lead the design for this project through end to end process: discovery, design, prototyping, testing. I also participated in the research phase.
A B O U T T H E P R O J E C T
Nutrition tracking can help people achieve long-term health outcomes. Users need to be actively consistent over some time to experience these benefits. Many tools exist to support nutrition tracking, but low adherence is still a common issue.
D E S I G N Q U E S T I O N
“How might we improve the overall experience so that users stay committed to tracking their nutrition over a period of time?”
T H E P R O C E S S
R E S E A R C H
Competitive Analysis:
An extensive study of the competitors helped me get a better understanding of the problem. I identified how they were approaching meal documenting process. I made a list of their strengths and and weakness with highlighting some UX problems.
User research:
To get a deeper understanding of the users pain points, we sent out survey to recruit participants. We conducted 3 semi-structured interviews.
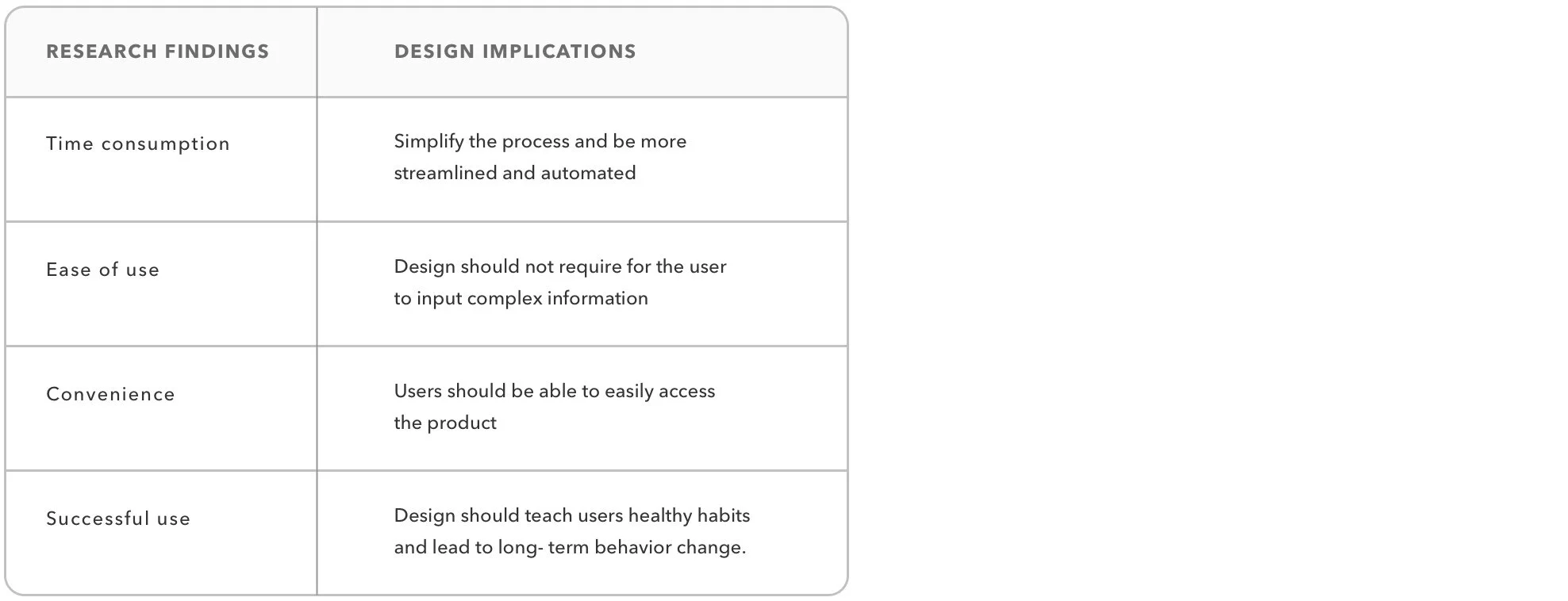
R E S E A R C H I N S I G H T S
R E V I S E D D E S I G N Q U E S T I O N
“How can we improve the experience of nutrition tracking by shortening the time users need to spend doing it?”
I D E A T I O N
Based on our research findings, we sketched out a bunch of ideas.
P R O T O T Y P E
To test our concept, we created a digital prototypes that demonstrated key user flow. This method allowed us to test our concept and main features without expending too much resources.
U S A B I L I T Y T E S T I N G
We recruited 3 participants and gave them four tasks followed by a survey. The goal was to test our concept, clarity of components, and user efficiency.
U S A B I L I T Y T E S T R E S U L T S
3/3 Users liked the visual format of the application.
3/3 Users wanted to see a progress bar.
2/3 Users expected to be asked more questions about their current vitals.
D E F I N E A N D D E S I G N
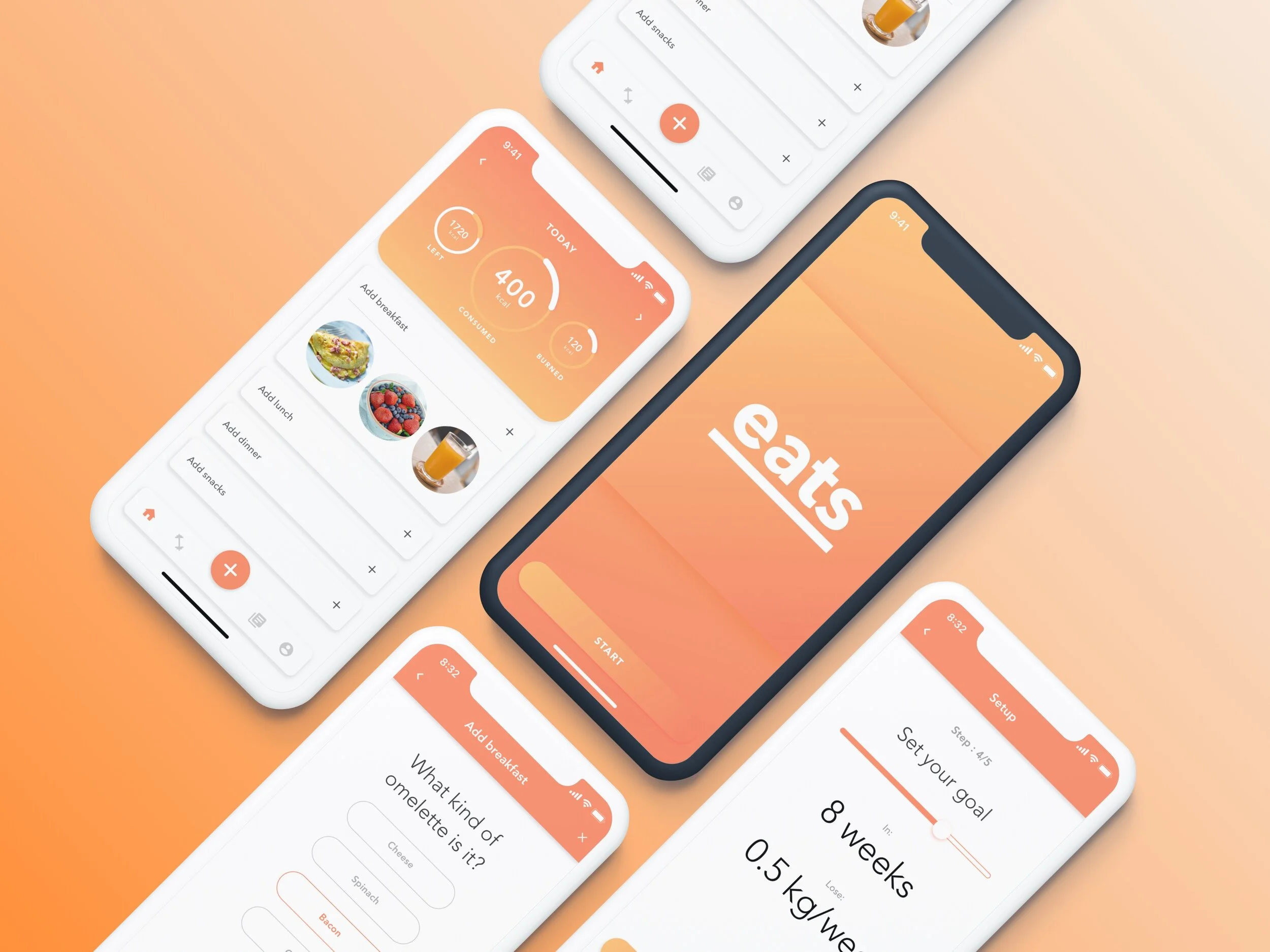
Home screen at different stages
New user- Onboarding
New user - Adding a meal
Experienced user - Adding a meal
O U T C O M E
Next steps:
Test the design with additional users.
Concept validation of the final design
Incorporate the final design recommendation based on user feedback in the app and roll out Beta version to some of the users.
What went well
53 people responded to the survey.
Generated multiple ideas for solving the one problem.
Meal recognition feature was liked and appreciated by users.
Challenges
Picking out relevant information out of lengthy conversations during usability testing
Due to feasibility and time constraints some other excellent ideas couldn’t be carried forward